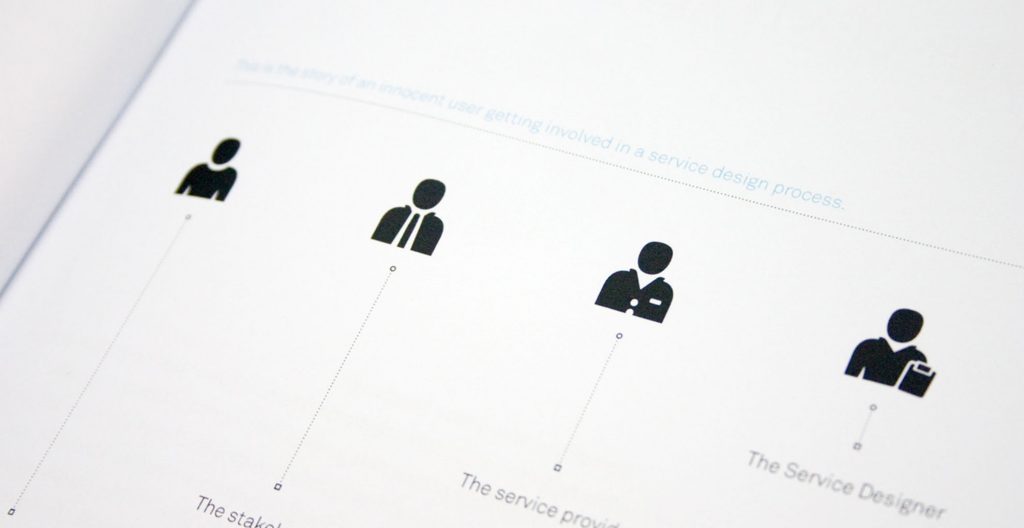
Service design

Service design Share Just like our product and interface design process, our service design is based on solid research insights, and is thoroughly prototyped and tested. We design service solutions that meet expectations, are easy and enjoyable to use, and service touchpoints that satisfy your customers. Metods & tools All Post Customer journey mapping Explore people’s current experience with your product or service, their interactions, feelings and expectations, as well as their ideal experiences and flows. Scenarios Based on research insights, we build personalized stories that illustrate concepts and opportunities, and help to shape, test and validate the design of your product and service concepts. Service blueprints Our research and design teams map out the customer journey of the user through the steps of a service, and all of the interactions that make that journey possible. Business modeling Our researchers and designers develop potential business models based on qualitative and quantitative research insights. Ideation Our researchers and designers work together to generate ideas for your product or service. These are often based on the pain points and opportunities emerging from the fieldwork. Concept development In workshops with clients and stakeholders, or in internal teams, we develop opportunities into concepts that can be prototyped and tested. Design prototyping We develop a simulation of your service that can be tested with your target audience. Stakeholder mapping Understand how your stakeholders interact and influence each other’s actions, and how they can affect the development of your project. Related projects All Services Behavioral design Research and assessment Strategy Cities & InfrastructureSocial innovation ToNite: social innovation and urban regeneration in Turin, Italy Health GoCare: Interactive dashboard for a better home hospitalization service Health Rare disease patient journey mapping Go back to our services
Participatory design

Participatory design Share Uncover rich and diverse insights through participatory design with internal stakeholders or research participants. These insights can become the basis for qualitative research or guidance for further strategy development. Metods & tools All Post Stakeholder mapping Understand how your stakeholders interact and influence each other’s actions, and how they can affect the development of your project. Co-creation with stakeholders Research and design teams carry out workshops with clients to generate and refine concepts. Co-creation with research participants We invite your target market to participate in the planning and design process, identifying features that create the ideal product or service. Stakeholder interviews We ensure that your expert knowledge is included in the foundational research materials, through interviews with your internal stakeholders. Related projects All Services Behavioral design Research and assessment Strategy B2B Collaboration UI, redesigning the filter navigation experience Cities & InfrastructureSocial innovation ToNite: social innovation and urban regeneration in Turin, Italy Health GoCare: Interactive dashboard for a better home hospitalization service Go back to our services
Information architecture

Information architecture Share Present content to your audience in a clear and compelling way with solid information architecture. Metods & tools All Post Choice architecture design Understand and influence how your customers make decisions related to your product or service. Sitemap To get it right from the start, we use sitemaps to plan the information architecture and content flow of your website. Card sorting Gain insight on how your audience would label and classify your content. This is particularly relevant to projects that are content-heavy or have complex information architecture. Content audit Understand and evaluate the content on your current site content before undergoing a redesign. Wireframes We create a visual representation of the features and interactions of your website or app. Wireframes display the functional elements of the pages, their location in the interface and their hierarchy. Related projects All Services Behavioral design Research and assessment Strategy Consumer technology Buttonless: engaging users in interactions with keyless devices B2B Collaboration UI, redesigning the filter navigation experience Health GoCare: Interactive dashboard for a better home hospitalization service Go back to our services
Prototyping

Prototyping Share Our prototypes help you to test the product or service benefits and drawbacks for your customers. Prototypes can be used to understand how well solutions can be used in their intended context, and to gauge the reaction and acceptance from your customers, before you go to market. We do “just enough” prototyping to achieve the aims of your project. “Low fidelity” prototypes can help define the look and feel and generate enthusiasm, while “high fidelity” prototypes showcase the interaction patterns or can be used for usability testing. Metods & tools All Post Paper prototype Paper prototypes, or mock-ups, are used to test early iterations of a design concept. People are asked to represent the prospective users and to perform realistic tasks by interacting with a paper version of the interface. This helps us to test and refine concepts before developing higher fidelity prototypes. Conceptual prototypes They can be interactive and enable testing of user acceptance by multiple users in various contexts. They may take the form of paper, video, software or three-dimensional prototypes. These representations help to explain the concept vision to various stakeholders – clients, users and colleagues. Click-through prototypes Click-through prototypes are usually low/mid fidelity versions of the envisioned solution. They help, among other things, simulate the system responses and test the appropriateness of the interaction flow. Appearance prototype Dynamic, visual, three-dimensional and environmental representations of what a product, service or application may look like. Used to evaluate the initial customer experience or reaction, in-store experiences and to refine aspects of colour and material choices. Functional prototypes They are models or software solutions to demonstrate product or service functionalities and to test these before committing the project for further development. Related projects All Services Behavioral design Research and assessment Strategy Consumer technology Buttonless: engaging users in interactions with keyless devices B2B Collaboration UI, redesigning the filter navigation experience Health GoCare: Interactive dashboard for a better home hospitalization service Go back to our services
Business model canvas
Explore a variety of potential business models with this straightforward and collaborative tool.
Functional prototypes
They are models or software solutions to demonstrate product or service functionalities and to test these before committing the project for further development.
Appearance prototype
Dynamic, visual, three-dimensional and environmental representations of what a product, service or application may look like. Used to evaluate the initial customer experience or reaction, in-store experiences and to refine aspects of colour and material choices.
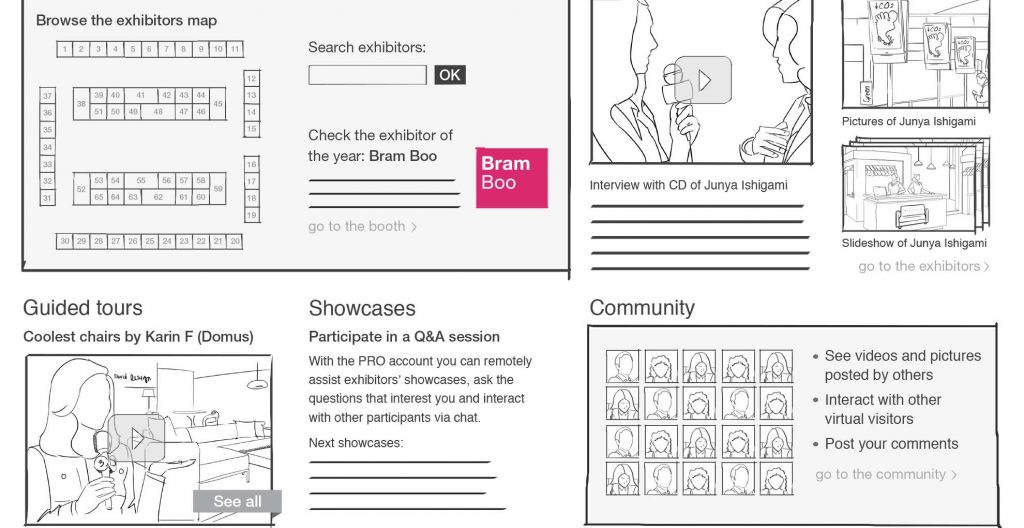
Click-through prototypes
Click-through prototypes are usually low/mid fidelity versions of the envisioned solution. They help, among other things, simulate the system responses and test the appropriateness of the interaction flow.
Conceptual prototypes
They can be interactive and enable testing of user acceptance by multiple users in various contexts. They may take the form of paper, video, software or three-dimensional prototypes. These representations help to explain the concept vision to various stakeholders – clients, users and colleagues.
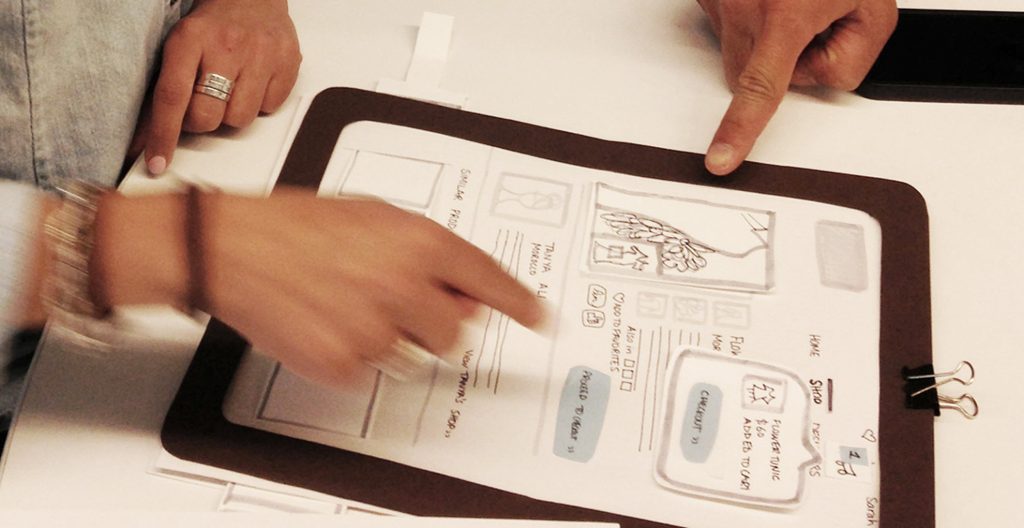
Paper prototype
Paper prototypes, or mock-ups, are used to test early iterations of a design concept. People are asked to represent the prospective users and to perform realistic tasks by interacting with a paper version of the interface. This helps us to test and refine concepts before developing higher fidelity prototypes.